 In the realm of mobile application testing, automation is key to ensuring robust and reliable applications. Appium, an open-source tool, has become a staple for automating mobile applications on both Android and iOS platforms. One of the essential components of working with Appium is the Appium Inspector, a powerful tool that helps testers locate elements within the app. This blog will guide you through using the Appium Inspector to find Android elements' IDs, XPaths, and other locators essential for writing effective Appium test scripts.
In the realm of mobile application testing, automation is key to ensuring robust and reliable applications. Appium, an open-source tool, has become a staple for automating mobile applications on both Android and iOS platforms. One of the essential components of working with Appium is the Appium Inspector, a powerful tool that helps testers locate elements within the app. This blog will guide you through using the Appium Inspector to find Android elements' IDs, XPaths, and other locators essential for writing effective Appium test scripts.
What is Appium Inspector?
Appium Inspector is a graphical interface that allows testers to inspect the UI elements of a mobile application. It mirrors the app's screen on your computer and enables you to interact with it, making it easier to identify and extract locators such as element IDs, XPaths, class names, and more.Setting Up Appium Inspector
Before diving into using the Appium Inspector, you need to set up your environment:- Install Appium Server: Download and install the Appium server from the official website. You can also install it via npm using the command
npm install -g appium. - Install Appium Desktop: Appium Desktop comes with the Inspector tool. Download and install it from the Appium Desktop GitHub repository.
- Set Up Your Android Environment:
- Ensure you have Android Studio installed.
- Set up Android SDK and add it to your system's PATH.
- Enable Developer Options and USB Debugging on your Android device.
Launching Appium Inspector
- Start Appium Server: Launch the Appium server from the Appium Desktop application.
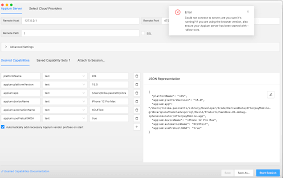
- Configure Desired Capabilities: Desired capabilities are a set of key-value pairs that specify the configurations required for the Appium session. Here’s an example configuration for an Android device:
|
1 2 3 4 5 6 7 |
{ "platformName": "Android", "platformVersion": "11.0", "deviceName": "YourDeviceName", "app": "/path/to/your/app.apk", "automationName": "UiAutomator2" } |
-
- Click on the Start Session button in the Appium Desktop application after setting the desired capabilities.
- The Appium Inspector window will open, displaying the current screen of your application.
Using Appium Inspector to Find Elements
Once the Appium Inspector is open, you can start locating elements on your Android application:- Navigating the UI:
- The Inspector window will show a screenshot of your app's current state.
- You can interact with the app directly through the Inspector, just as you would on a real device.
- Inspecting Elements:
- Hover over elements on the screen to highlight them.
- Click on an element to select it and view its properties in the right-hand panel.
- The properties panel will display various attributes of the selected element, including resource ID, class name, text, content description, and XPath.
- Extracting Locators:
- Resource ID: Use the
resource-idattribute for locating elements by ID. - XPath: Appium Inspector generates the XPath for the selected element. Copy this XPath to use it in your test scripts.
- Class Name: The
classattribute can be used to locate elements by their class name. - Content Description: Useful for elements where accessibility is enabled.
- Resource ID: Use the
- Recording Actions:
- Appium Inspector also allows you to record your interactions with the app. Click on the Record button to start recording actions such as clicks, swipes, and text inputs.
- The recorded actions can be converted into Appium code snippets, providing a head start in writing your test scripts.
Using RobotQA Live Testing Page to Inspect Elements
RobotQA Live Testing page offers element inspection by default. You do not need any configuration etc. to to find element infos. It uses Appium Inspector by default for inspection. Need testing? – Try RobotQA and Start Testing on Real Devices. Start Free Trial