
Essential Features for UI/UX Development in Mobile Application Development
Introduction
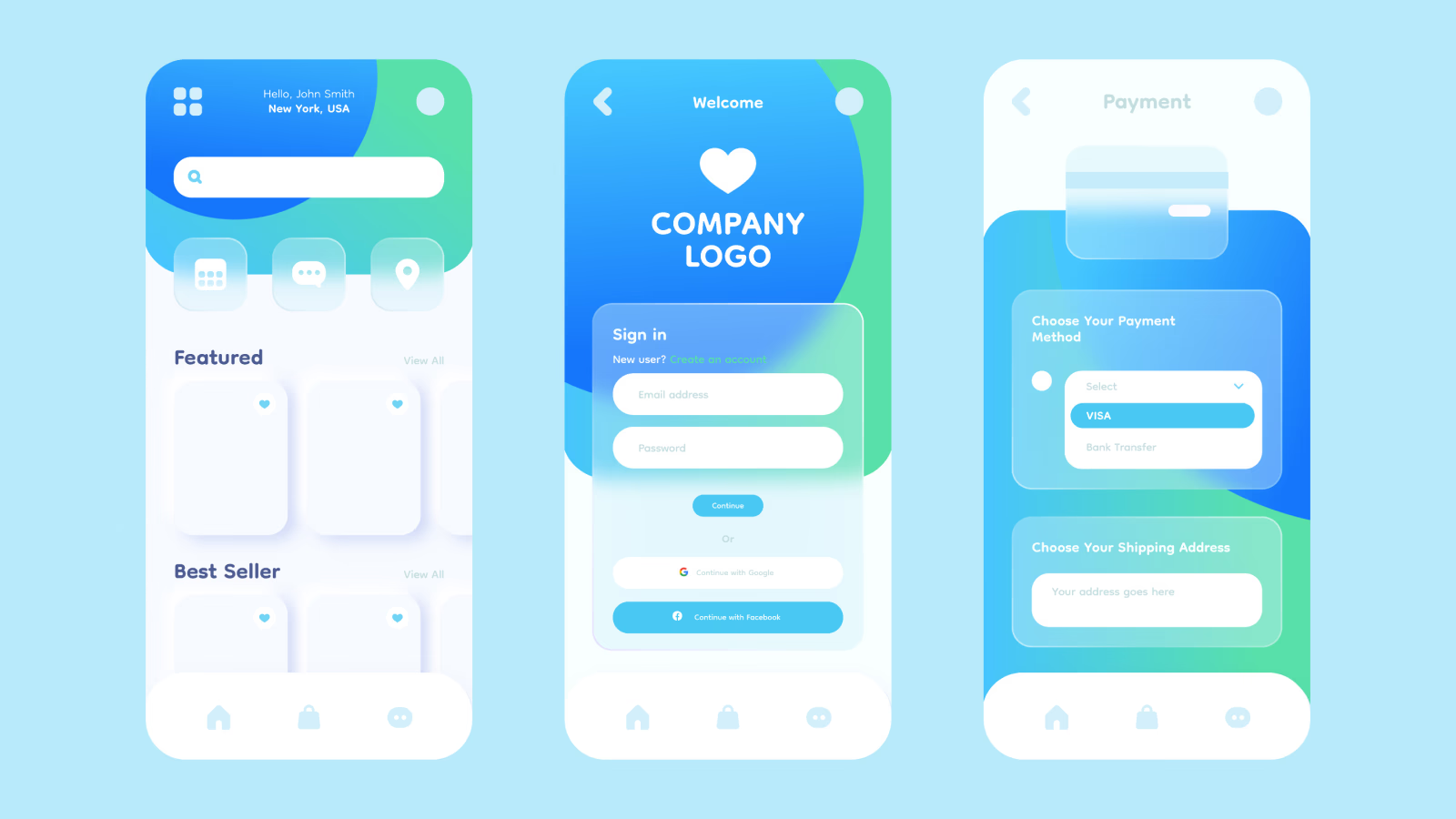
In the competitive landscape of mobile applications, providing an exceptional user experience (UX) and a visually appealing user interface (UI) is crucial for success. A well-designed UI/UX not only attracts users but also keeps them engaged and satisfied. This blog explores the most important features to consider for effective UI/UX development in mobile applications. Need Debugging? – Try RobotQA and Start Debugging on Real Devices. Download Plugin
1. Simplicity and Clarity
One of the most critical aspects of UI/UX design is simplicity. Users should be able to navigate and understand your app without confusion.- Minimalistic Design: Avoid clutter and focus on essential features. Use whitespace effectively to make the interface more readable.
- Clear Icons and Buttons: Ensure that all icons and buttons are easily recognizable and intuitively placed.
- Simple Navigation: Implement straightforward navigation structures, such as tab bars or hamburger menus, to help users find what they need quickly.
2. Responsive Design
A responsive design ensures that your app looks and functions well on all devices, regardless of screen size or resolution.- Flexible Layouts: Use flexible grid layouts that can adapt to different screen sizes.
- Scalable Images: Implement scalable vector graphics (SVGs) to ensure that images look sharp on all devices.
- Touch-Friendly Elements: Design touch targets (buttons, links) large enough to be easily tapped on smaller screens.
3. Consistency
Consistency in design elements helps users learn and navigate the app more efficiently.- Uniform Typography: Use a consistent font style and size throughout the app.
- Consistent Color Scheme: Stick to a limited color palette that aligns with your brand and maintains visual harmony.
- Standardized Icons and Buttons: Use standard icons and buttons across different screens to avoid confusion.
4. Accessibility
Designing for accessibility ensures that your app can be used by everyone, including those with disabilities.- Text Size and Contrast: Ensure that text is readable with adequate size and contrast against the background.
- Voice Control: Implement voice control options for users with limited dexterity.
- Alternative Text: Provide alternative text for images and non-text content to support screen readers.
5. User Feedback and Interaction
Providing immediate feedback for user actions helps users understand the outcome of their interactions.- Animations: Use subtle animations to indicate transitions, loading processes, or successful actions.
- Notifications: Implement in-app notifications to inform users about important updates or messages.
- Error Handling: Provide clear and helpful error messages, and guide users on how to correct issues.
6. Personalization
Personalization enhances user experience by making the app more relevant to individual users.- User Preferences: Allow users to customize the app’s appearance and behavior according to their preferences.
- Content Recommendations: Use algorithms to suggest relevant content based on user behavior and preferences.
- User Profiles: Enable users to create and manage profiles, enhancing their interaction with the app.
7. Performance and Speed
A smooth and fast app performance is crucial for retaining users.- Optimized Loading Times: Minimize loading times by optimizing images and code.
- Smooth Transitions: Ensure that transitions and animations are smooth and do not hinder performance.
- Efficient Backend: Use efficient backend processes to handle data and server requests quickly.
8. Security
Security is paramount in gaining and maintaining user trust.- Data Encryption: Use encryption to protect user data.
- Secure Authentication: Implement secure authentication methods, such as two-factor authentication (2FA).
- Privacy Policies: Clearly communicate your privacy policies and ensure compliance with data protection regulations.
9. Intuitive Onboarding
A good onboarding process helps new users understand how to use the app effectively.- Welcome Screens: Use welcome screens to introduce the app’s key features.
- Interactive Tutorials: Provide interactive tutorials to guide users through the app’s functionalities.
- Progress Indicators: Show progress indicators to let users know how far they are in the onboarding process.
Conclusion
Incorporating these essential UI/UX features in your mobile application development process will help create a user-friendly, accessible, and engaging app. By focusing on simplicity, responsiveness, consistency, accessibility, user feedback, personalization, performance, security, and intuitive onboarding, you can enhance the overall user experience and increase the likelihood of your app’s success in the competitive mobile app market.Happy designing!