Creating a Bootstrap-inspired theme in Android involves defining custom styles and colors that mimic Bootstrap’s design principles. While Bootstrap itself is primarily used for web development, we can adapt its styling for Android applications. In this example, we’ll create a…
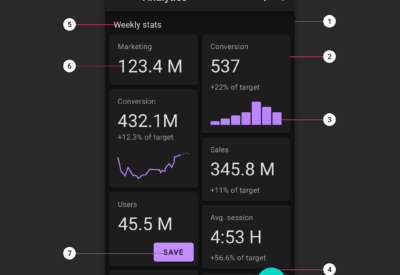
The Material Dark theme offers a visually appealing dark interface that enhances readability in low-light environments and provides a sleek, modern look for your Android applications. In this blog, we’ll walk through the steps to implement a simple Android UI…
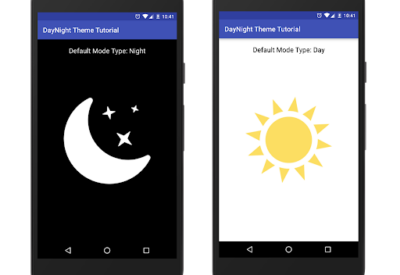
The AppCompat DayNight theme is a part of the AndroidX library, enabling your app to automatically switch between light and dark themes based on the user’s device settings or preferences. This feature helps in creating a more dynamic and user-friendly…
The Holo Light theme provides a clean and bright user interface that follows the design principles of early Android versions. While Material Design has taken over for newer applications, the Holo themes are still useful for maintaining a consistent look…
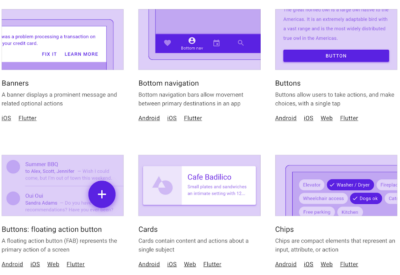
Material Components for Android (MDC-Android) is a comprehensive library that helps developers implement Google’s Material Design in Android applications. Using Material Components, you can create beautiful, responsive, and consistent UIs that follow the latest design guidelines. In this blog, we’ll…
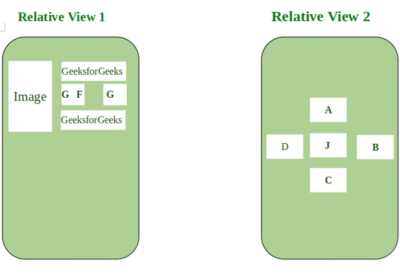
Creating visually appealing and user-friendly interfaces is a cornerstone of Android app development. One of the most versatile layout managers in Android is RelativeLayout, which allows you to position child views relative to each other or to the parent. This…
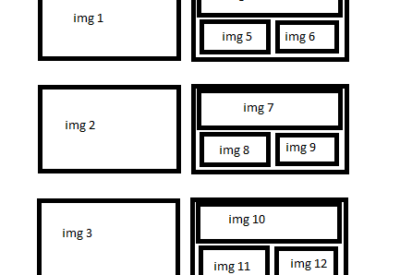
When building user interfaces (UI) in Android, achieving the right balance and alignment of elements is crucial. One of the most powerful tools for distributing space among elements in a LinearLayout is the layout_weight attribute. This blog will guide you…
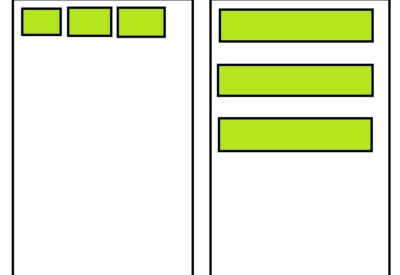
When developing Android applications, one of the fundamental tasks is to design user interfaces (UI) that are both intuitive and visually appealing. The LinearLayout is one of the most commonly used layout managers in Android for creating flexible UI designs….
As an Android developer, choosing the right theme for your application is crucial for creating a visually appealing and user-friendly interface. A well-designed theme can enhance user experience, make your app stand out, and ensure consistency across various devices…