Creating a Bootstrap-inspired theme in Android involves defining custom styles and colors that mimic Bootstrap’s design principles. While Bootstrap itself is primarily used for web development, we can adapt its styling for Android applications. In this example, we’ll create a…
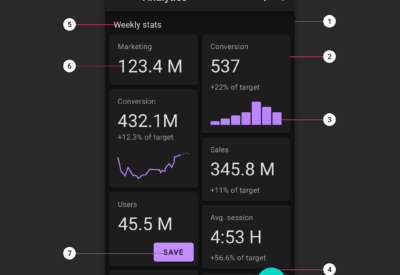
The Material Dark theme offers a visually appealing dark interface that enhances readability in low-light environments and provides a sleek, modern look for your Android applications. In this blog, we’ll walk through the steps to implement a simple Android UI…
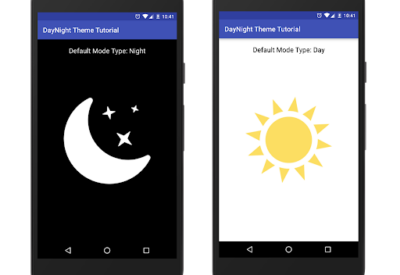
The AppCompat DayNight theme is a part of the AndroidX library, enabling your app to automatically switch between light and dark themes based on the user’s device settings or preferences. This feature helps in creating a more dynamic and user-friendly…
The Holo Light theme provides a clean and bright user interface that follows the design principles of early Android versions. While Material Design has taken over for newer applications, the Holo themes are still useful for maintaining a consistent look…
As an Android developer, choosing the right theme for your application is crucial for creating a visually appealing and user-friendly interface. A well-designed theme can enhance user experience, make your app stand out, and ensure consistency across various devices…